AFFINGERユーザーがよく使っている、チェックマークの見出しの表示の仕方が分からないので、教えてほしいな。
- チェックマークのコード【コピペOK】
- チェックマークの表示方法
- チェックマークサイズ変更方法
- チェックマークのカラー変更方法
こんにちは、LEO (れお)です。2020年11月にAFFINGER5にかえて感激している、副業ブロガーです。

僕は、AFFINGER5に変えてから思ったことは、カスタマイズの幅が広いということでした。なんでもできるのでカスタマイズが楽しくなってきている自分がいます。
そんな中で、さまざまなカスタマイズ方法を見つけようとAFFINGERユーザーの方のブログを参考にさせて頂いているうちに、気が付きました。
「チェックマークのみの見出し」使っている人多くない?ということ。
← このマークのことです。僕自身、色々カスタマイズして探してみましたが、AFFINGER本体の機能ではないことがわかりました。どうやら、「WEBアイコンフォント」の「Font Awesome」を使用して表示するようです。
前説が長くなりましたが、気になるチェックマークの表示方法をご紹介していきます。
チェックマークのコード【コピペOK】

チェックマークのコードは、本来「WEBアイコンフォントのFont Awesome」からコードを取得する必要があります。
取得したチェックマークのコードは、以下のようになります。
<i class="fas fa-check"></i>
これだけでは、ただのマークになってしまうので、参考に当サイトで使用しているコードを以下に記載しておきます。
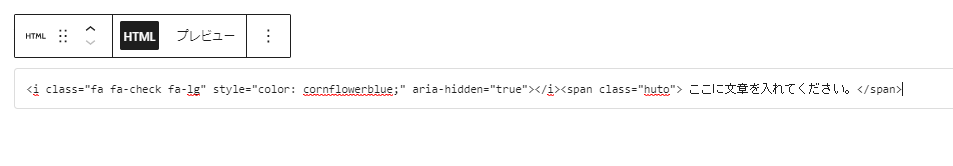
<i class="fa fa-check fa-lg" style="color: cornflowerblue;" aria-hidden="true"></i><span class="huto"> ここに文章を入れて使用してください。</span>
上記のコードは、コピペしてOKです。
このコードを基本文として色や大きさをカスタマイズしましょう。(カラー・サイズ変更方法は後で説明します。)
チェックマークの表示方法

チェックマークの表示方法について、紹介していきます。
グーテンベルクの場合
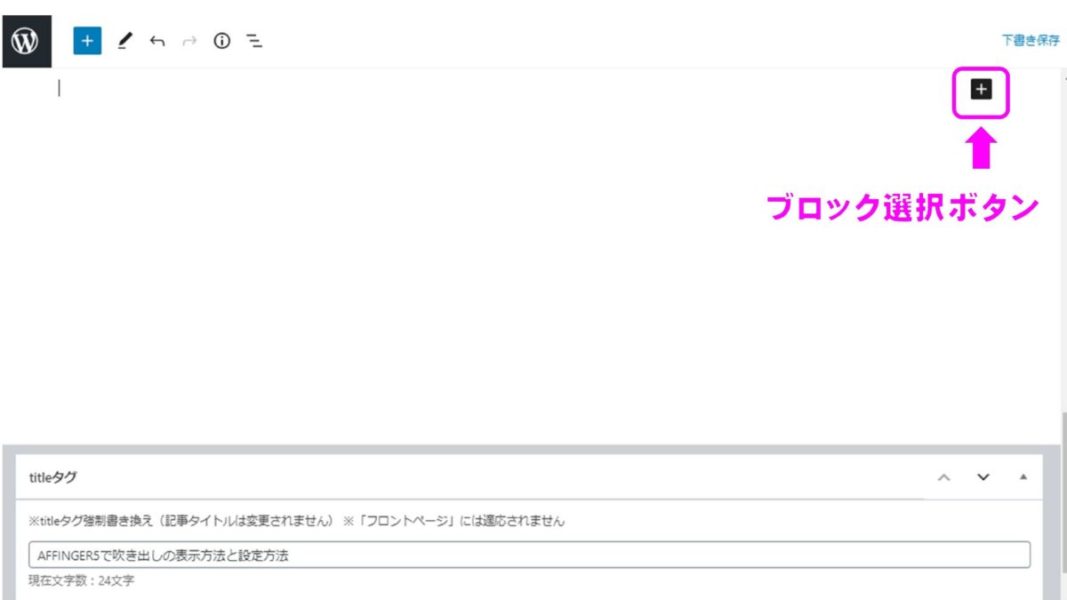
手順1:記事作成画面を開き、ブロック選択ボタンをクリック。

手順2:ブロックの中から「HTML」ブロックを選択し、貼り付けましょう。

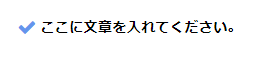
手順3:投稿画面全体の「プレビュー」を表示して、画像のように表示されていたらOKです。

あとは、コードの「ここに文章をいれてください。」の部分を変更して使用してください。
クラシックエディターの場合
手順1:投稿画面を開き、「テキスト」をクリックします。

手順2:下記のコードをコピーしましょう。
<p><i class="fa fa-check fa-lg" style="color: cornflowerblue;" aria-hidden="true"></i><span class="huto"> ここに文章を入れて使用してください。</span></p>
※上記のコードは、クラシックエディター用のコードです。コピペできるように<p>タグで挟んでいます。
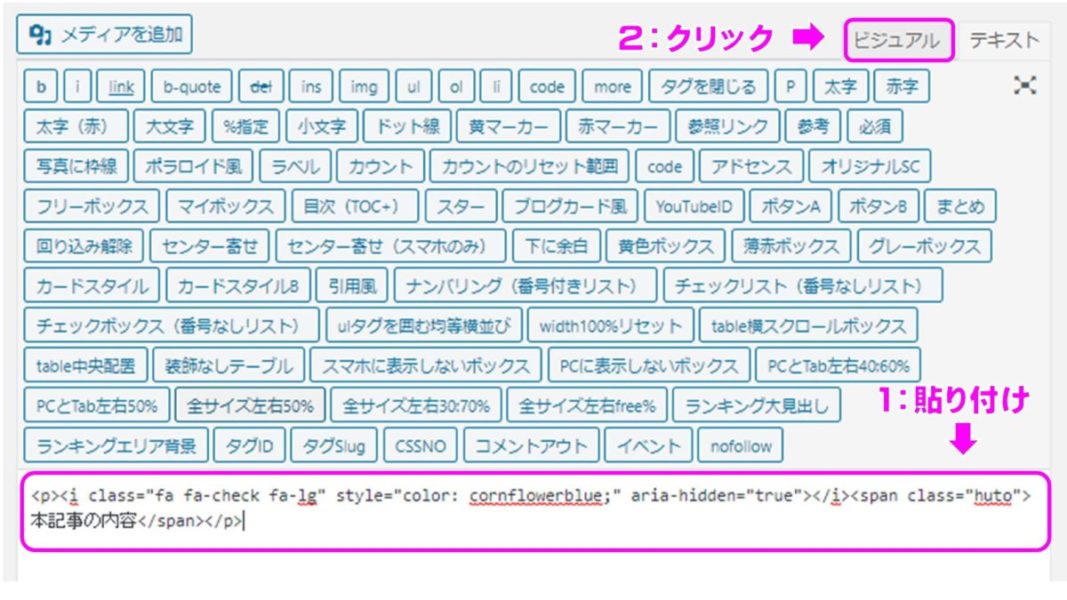
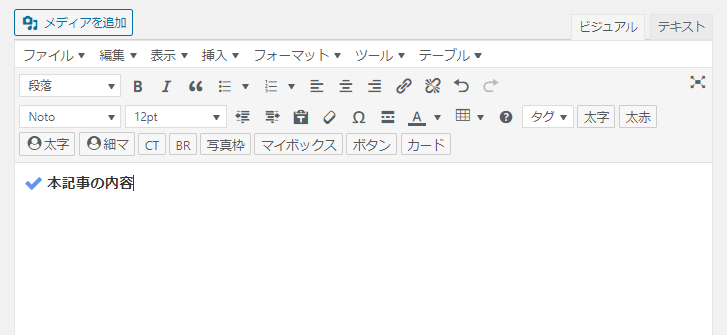
手順3:コードを貼り付けして、「ビジュアル」をクリックしましょう。

手順4:下の画像のようになっていたらOKです。

チェックマークサイズ変更方法

つづいて、チェックマーク部分のサイズ変更を紹介します。
変更自体は、超簡単です。
<i class="fa fa-check fa-lg".....
上記コードの「fa-lg」の部分を、下記のコードに変更するだけです。
サイズ変更コード
- fa-lg ・・・ 1.3倍
- fa-2x ・・・ 2倍
- fa-3x ・・・ 3倍
- fa-4x ・・・ 4倍
- fa-5x ・・・ 5倍
適用した場合のサイズ別の例 ↓
基本サイズですサイズが、1.3倍です
サイズが、2倍です
サイズが、3倍です
サイズが、4倍です
以上のように、お好みのサイズに変更して使ってみましょう。
チェックマークのカラー変更方法

最後に、チェックマークのカラーについて変更していきましょう。
実は、カラー変更も簡単なんです。
<i class="fa fa-check fa-lg" style="color: cornflowerblue;".....
上記コードの「color :」の後の色名を変更するだけです。
色の指定は、16進数「#FFFFFF」や10進数「255,255,255」などでは表示されません。
必ず、「色名」で指定するようにしましょう。
カラーを変更した場合の例はこちら ↓
色名:cornflowerblue色名:darkcyan
色名:gold
色名:tomato
色名:violet
好きなカラーは、下記のサイトで探してみてください。
※「原色大辞典」に載っている「色名」のみ、HTMLで表示されます。
というわけで、今回は、AFFINGERでチェックマークの見出し表示方法【コピペするだけ】をご紹介してきました。
チェックマークの見出しを使って、ブログライフを楽しみましょう。

今回はここまでです。
最後まで読んでいただき、ありがとうございました。