
アフィンガーをインストールしたけど、次はどうしたらいいんだろう。初期設定の仕方もよくわからないので、教えてほしい。
このようなお悩みを解決します。
本記事の内容- AFFINGER5管理の更新
- パーマリンク設定の更新
- WordPressのキャッシュ削除
こんにちは、LEO (れお)です。2020年11月にAFFINGER5をインストールし、感激している28歳副業ブロガーです。

AFFINGER5をインストールした後、どうしたらいいのか迷いますよね。
僕も「次にどうしたらいいんだろう」という感じで、AFFINGER5ユーザーの先輩方の記事を見ながら、なんとか設定した1人です。
この記事では、僕がつまづいたポイントを踏まえながら、初心者の人でも分かりやすいように最後まで案内したいという思いで書いています。
この記事が終わるころには、初期設定は完了しています。とは言え、めちゃくちゃ簡単なので、すぐに終わっちゃいます。
ということで、さっそくいきましょう。
目次
AFFINGER5管理の更新

まずは、「AFFINGER5 管理」の更新からいきます。
手順1:WordPressダッシュボードのメニューから「AFFINGER5 管理」をクリック

手順2:「はじめに」を選択後、画像の中央部分にある「保存」をクリック

「AFFINGER5 管理」の更新は、これで終了。
パーマリンク設定の更新

つづいて、「パーマリンク設定」の更新です。
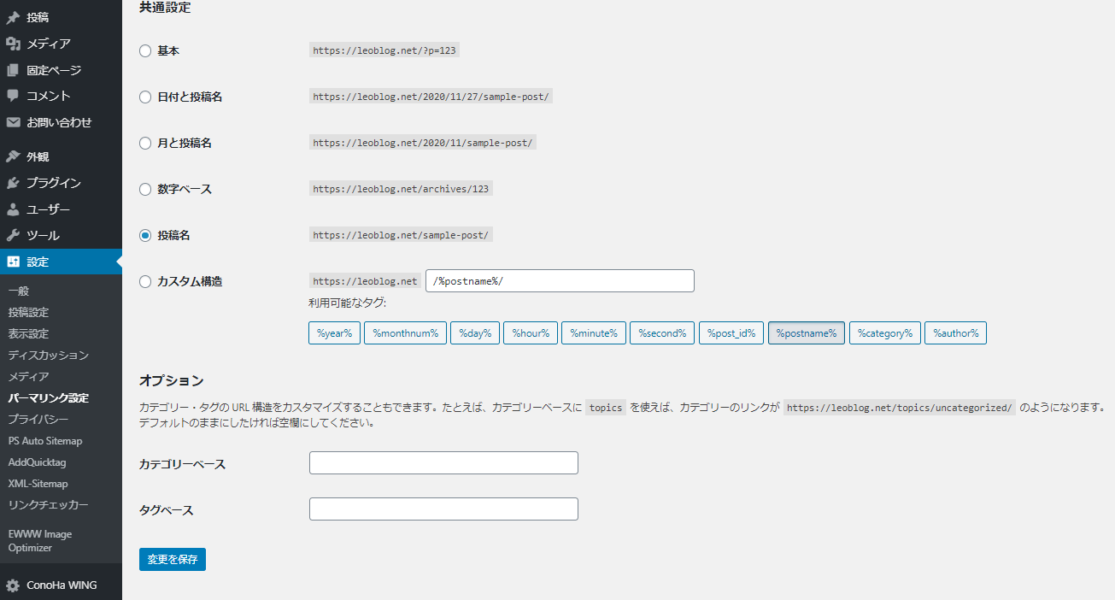
手順1:WordPressダッシュボードのメニューから「設定>>>パーマリンク設定」をクリック

手順2:「パーマリンク設定」画面の左下にある「変更を保存」をクリック

「パーマリンク設定」の更新は、これで終了です。
AFFINGER5のバージョンアップ(テーマ本体の更新)があった際も、「AFFINGER5 管理」「パーマリンク設定」の更新は必ずやっておきましょう。

WordPressのキャッシュ削除

さいごに、WordPressのキャッシュ削除についてやっていきましょう。
これには、「WP Fastest Cache」というプラグインを使って行います。
WP Fastest Cache とは?

「WP Fastest Cache」とは?
- WordPress全体の「キャッシュ」を一括で管理できるツール。
- キャッシュ管理系では1番有名なプラグイン。
- キャッシュ・・・以前に取得したデータを再利用することで、ページ読み込みをスムーズに行う仕組み、またはデータのこと
有料版と無料版がありますが、無料版で十分のため、今回は無料版でご紹介します。

「WP Fastest Cache」のインストールから初期設定までの手順
手順1:「WP Fastest Cache」をWordPressにインストール
プラグインのインストール方法については、下記の記事を参考にしてください。
>>【初心者必見】WordPressプラグインのインストール方法を分かりやすく解説!
手順2:「WP Fastest Cache」を有効化後、メニューより「WP Fastest Cache」をクリック

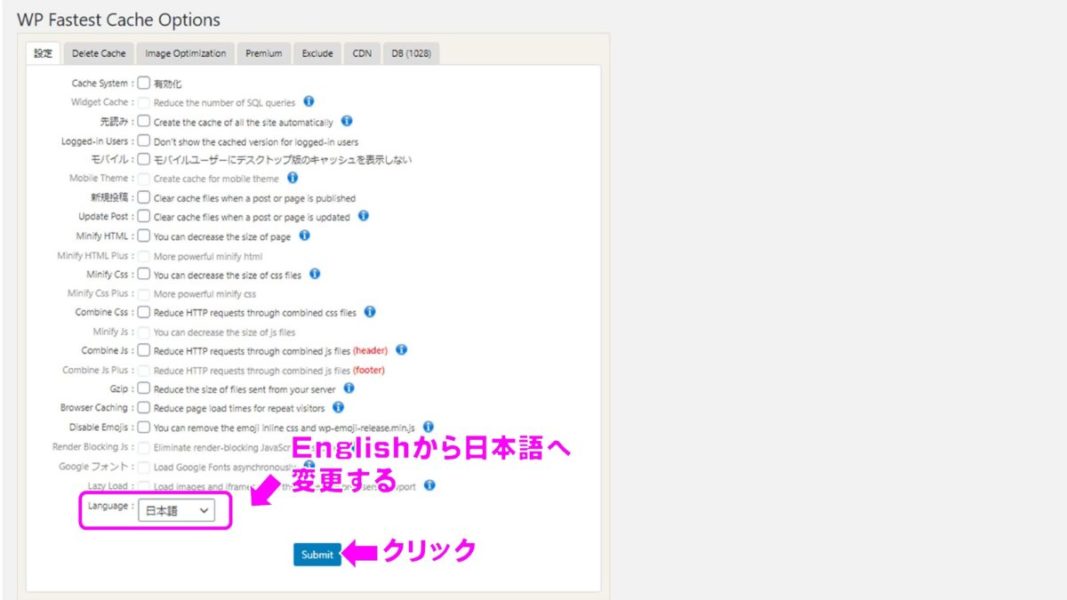
手順3:画面一番下の「Language」を「English」から「日本語」へ変更
手順4:「Submit」をクリック

上記の設定をすることで、設定画面全体が日本語表記になるので、分かりやすくなります。
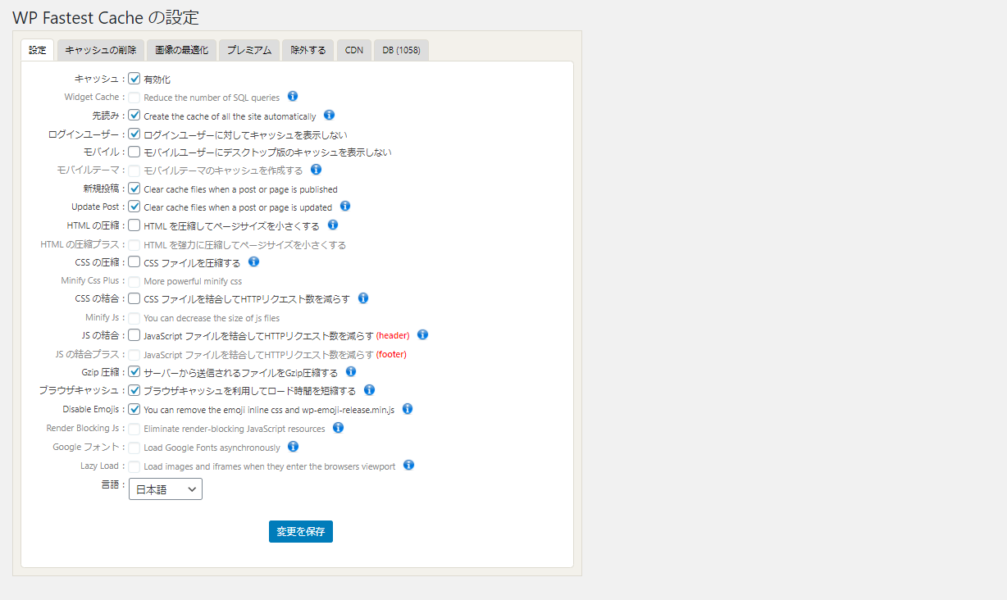
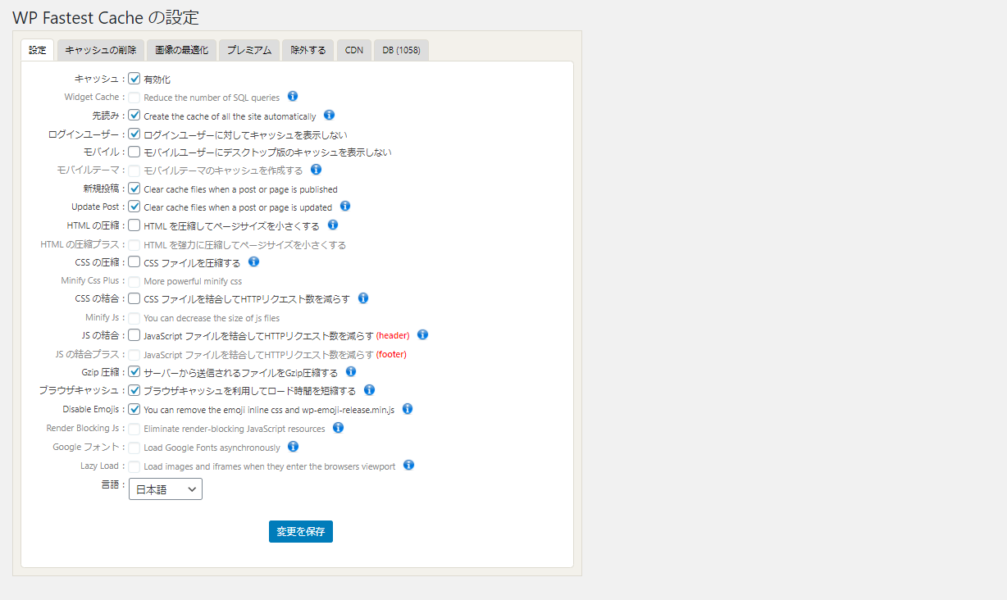
手順5:下の画像のように設定する。

クリックする項目
- キャッシュ
- 先読み・・・詳細設定画面あり
- ログインユーザー
- 新規投稿・・・詳細設定画面あり
- Update Post・・・詳細設定画面あり
- Gzip圧縮・・・「.htaccess」を直接いじっている場合はチェックなし
- ブラウザキャッシュ・・・「.htaccess」を直接いじっている場合はチェックなし
- Disable Emojis・・・絵文字をつかう人はチェックなし
下記の画像は、上の項目をクリックするとでてくる画像になります。
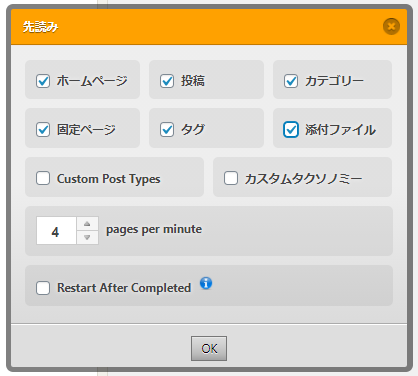
「先読み」の詳細設定
クリックする項目
- ホームページ
- 投稿
- カテゴリー
- 固定ページ
- タグ
- 添付ファイル
上記のみ、クリックしてください。ほかの項目はそのままでOKです。
「先読み」を有効化すると、事前にデータを作成し、読みこみを速めることができます。
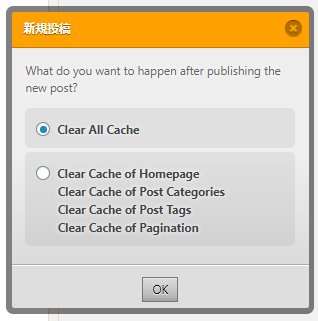
「新規投稿」の詳細設定
「Clear All Cache」にチェック→「OK」をクリックしましょう。
有効化することで、新規投稿のたびに自動でキャッシュが削除してくれます。
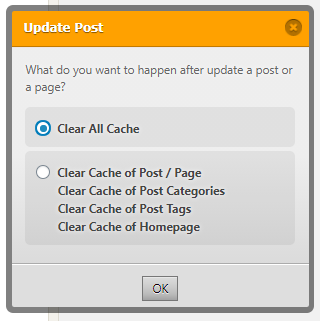
「Update Post」の詳細設定
「Clear All Cache」にチェック→「OK」をクリックしましょう。
有効化することで、記事更新のたびに自動でキャッシュが削除してくれます。
手順6:下記のようにすべてチェックをいれたら、「変更を保存」をクリック

ここで、注意するポイントがあります。
注意点
- インストールしているプラグインの機能によってチェックをいれる場所が変わる
- 「Autoptimize」というプラグインを使用中の場合、「HTMLの圧縮」、「CSSの圧縮」、「JSの結合」機能をオフにしよう。
- 「Autoptimize」の設定で上記の機能をオンにしよう。
確認してみてください。
手順7:「設定」以外は初期値のままでOK

以上で、初期設定は完了です。
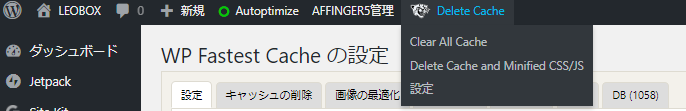
下の画像のように、ダッシュボードの上側メニューで「Delete Cache」の表記があるのを確認しましょう。

使い方としては、2日1回のペースで「Delete Cache」→「Delete Cache and Minfied CSS/JS」をクリックしてあげることで、キャッシュはたまらなくなります。
しかし、1日に何回も押したり、アクセス数が多い時間帯に押すのだけは注意しましょう。
動作に支障が出る場合がありますので注意しましょう。
一応ですが、2種類の意味について載せておきます。
- Clear All Cache ・・・ WordPressのキャッシュを全削除
- Delete Cache and Minified CSS/JS ・・・ 上記の削除 + 圧縮によって軽量化されたCSS&JavaScriptファイルを削除
以上ですべて完了です。
お疲れ様でした!以上がすべてできたら、次はサイトのデザインやカスタマイズに挑戦していきましょう。

カスタマイズに関しては、公式のWINGマニュアルを参考に設定してみましょう。
WordPressの初期設定がまだという人は、下記の記事を参考にしてください。
今回はここまでです。
最後まで読んでいただき、ありがとうございました。
